Screenshot Coder

About Screenshot Coder
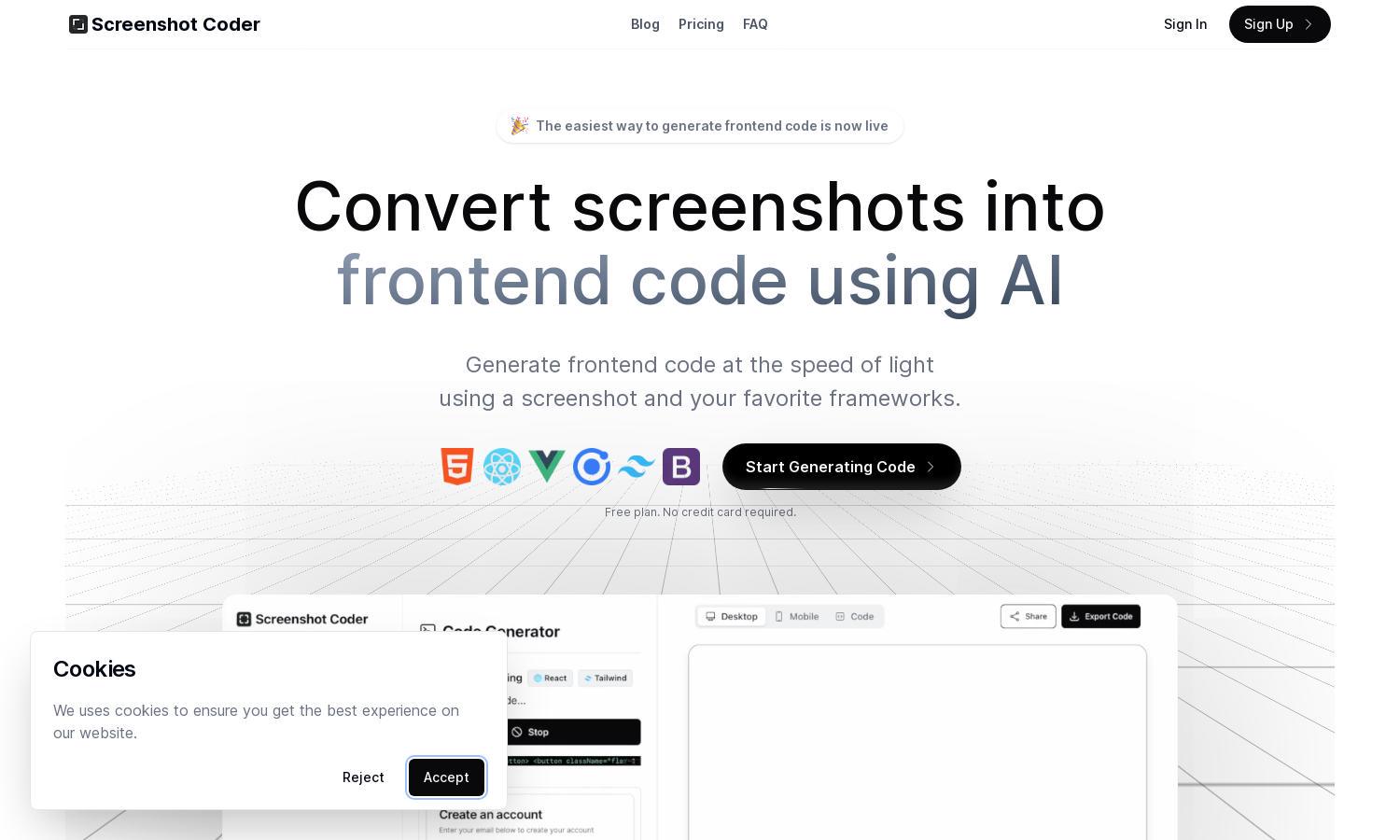
Screenshot Coder empowers developers by effortlessly converting screenshots into clean frontend code. Utilizing AI technology, users simply upload their designs and select frameworks like Bootstrap and Tailwind CSS, receiving immediate code outputs. This innovative approach streamlines frontend development, making it accessible and efficient for all skill levels.
Screenshot Coder offers a free plan allowing three code generations without a credit card. For users seeking more flexibility, premium tiers offer additional code generations and advanced features. Subscribing enhances development speed, positioning Screenshot Coder as a valuable tool for professional developers looking to elevate their projects.
Screenshot Coder's user interface is designed for simplicity and efficiency. With intuitive navigation and a clean layout, users can easily upload screenshots, select frameworks, and access their generated code seamlessly. The user-friendly design enhances the coding experience, making Screenshot Coder an essential tool for developers of all levels.
How Screenshot Coder works
Users interact with Screenshot Coder by uploading their screenshots of design mockups. After the initial onboarding process, they can select their preferred framework, like React or Bootstrap. The AI then processes the image, converting it into precise frontend code, which users can export and implement into their projects with ease.
Key Features for Screenshot Coder
AI-Powered Code Generation
The standout feature of Screenshot Coder is its AI-powered code generation. By automatically converting design screenshots into functional code, Screenshot Coder streamlines the development process, saving users time and enhancing productivity while ensuring responsiveness and compatibility across various frameworks.
Multiple Framework Support
Screenshot Coder supports various frameworks, including Tailwind CSS, Bootstrap, and React, catering to diverse developer preferences. This flexibility allows users to generate code tailored to their specific projects, enhancing versatility and making it easier to implement designs effortlessly.
Free Plan Access
Offering a free plan, Screenshot Coder allows users to try the service without commitment. Users can generate three codes for free, enabling them to evaluate the platform's capabilities firsthand before upgrading for more extensive features and greater coding volume.
You may also like: